pt-course-18-19
Table of Contents
Synopsis
Project Tech is given at @CMDA in 2019 between 4 February and 20 June.
- Course: Project Tech
- Coordinator: Anne Marleen Olthof
- Lecturers: Danny de Vries (@dandevri) (tech-1 / tech-2) and Anne Marleen Olthof (@annemarleen) (tech3)
- SIS: Project Tech
- Credit: 5 ECTS
- Academic year: 2018-2019
- Period: Quarter 3 (spring)
- Programme: Communication and Multimedia Design (full time bachelor)
- Language: Dutch instructions and English resources
- Entry requirements: N/A
Description
In Project Tech you’ll build a dynamic prototype of a web application. In different roles you take a well-argued position on, among other things, the privacy and security aspects of the application. You’ll also learn to navigate the command line, version control with Git & GitHub and make sure code style is consistent.
Communication
- GitHub — Main source of information, assignments, important dates, and more
- Examples — Example code from slides
- Slack — General chatter and Q&A
- Moodle — Schedulers
If you have questions:
- Read the manual for the technology in question (Git, GitHub, EditorConfig, ESLint, Stylelint)
- Search StackOverflow
- Use a search engine like Startpage
- Ask questions on Slack
- Contact a lecturer
Goals
Main goals
The main goals in this course are that you’re able to:
- You can collaborate with other developers on GitHub using Git
- You can document your project and write a readme
- You can adhere to code standards (code style) using configs and linters
- You can navigate the command-line
- You can customize your local development machine
Sub goals
In practice you’ll learn to:
Tech:
- Understand Git principles (week 1)
- Understand the GitHub flow (week 1)
- Write docs in Markdown (week 1)
- Navigate the command-line (week 2)
- Customize your local machine (week 2)
- Use Editors, Extensions and Configs (week 4)
- Use linters like ESLint and Stylelint (week 4)
- Debugging your code (week 5)
- Collaborate on GitHub (week 5+)
- Doing Code Reviews (week 5+)
Research
- Competitive analyses (week 1)
- Branding research (week 1)
- Writing Job Stories (week 2)
- Requirement List (week 4)
- Usability Testing (week 4)
- Quality reviews (week 5+)
- Peer Reviews (week 5+)
The below table breaks down the general time needed per week.
| Week | Effort | Topics | Activities |
|---|---|---|---|
| 0 | NaN | getting started | getting started |
| 1 | 9:20h | git & github, competitive | lab, assignments |
| 2 | 9:20h | cli, job stories | lab, assignments |
| 3 | 9:20h | coaching sessions | scheduler |
| 4 | 9:20h | configs, requirements | lab, assignments |
| 5 | 9:20h | collaboration, reviews | lab, assignments |
| 6 | 9:20h | coaching sessions | scheduler |
| 7 | NaN | assessment 1 | a1 (oral test) |
| 8 | 9:20h | prototype (coaching) | lab, work on prototype |
| 9 | NaN | assessment 2 | a2 (oral test) |
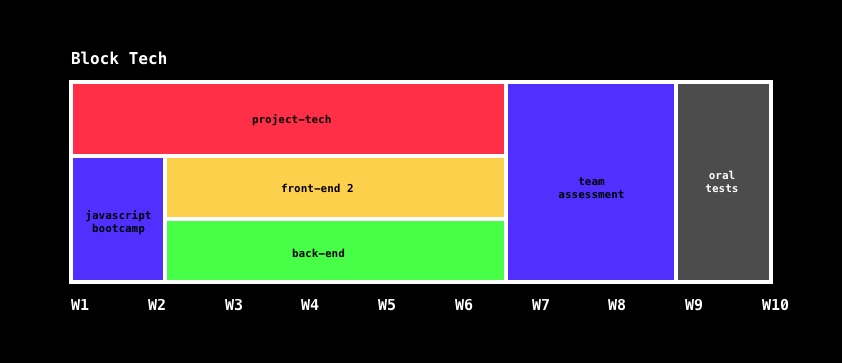
Schedule

Grade
| Task | Weight |
|---|---|
| Assessment 1 (oral test) | 60% |
| Assessment 2 (oral test) | 40% |
| Total | 100% |
Programme
This course is given at Communication and Multimedia Design, a design bachelor focused on interactive digital products and services. CMD is part of the Faculty of Digital Media and Creative Industries at the Amsterdam University of Applied Sciences.
Conduct
This course has a Code of Conduct. Anyone interacting with this repository, organisation, or community is bound by it.
Staff and students of the Amsterdam University of Applied Sciences (Hogeschool van Amsterdam) are additionally bound by the Regulation Undesirable Conduct (Regeling Ongewenst Gedrag).
License
Unless stated otherwise, code is MIT © Danny de Vries docs and images are CC-BY-4.0.